
マーケターや広報がユーザー情報を取得するため使っている効果的な方法、それはアンケートです。しかし回答者はそもそもアンケートを入力してもらえないことや途中で離脱してしまうことで頭を抱えることが少なくないかもしれません。
そこで、今回はミニアプリ(入力フォーム)での制作方法や心がけについてお話ししましょう。
ミニアプリの特徴
- ミニアプリは、アプリと同様のUIをLINEやMessenger、WEBなどで表示できるような仕組みで、特にanybotのミニアプリは- Google formのように開発不要で簡単に作成することができます。
- 使い慣れたAPPやWEBのUIに近い。セキュリティ面にも強く、個人情報や決済画面などに利用するのに適しています。
心がけたいこと
- ユーザーフレンドリーな入力フォームであること
→入力しやすい、また何をどう入力すればよいのか分かりやすいことが大切です。 - 途中で離脱されないこと。ユーザーがどのくらい入力すればよいのか雰囲気だけでもいいので分かるようにしておきましょう。
- ユーザーに「いったいいつまで質問が続くのだろう」と訝しまれないようにしておきます。
ミニアプリ で基本的なアンケートを作成してみましょう。
ここで、ミニアプリの「anybot」を実際に利用し、作成の流れを見ていきます!
TOPメニュー「ミニアプリ」→②画面→③フォームを選択します。
ミニアプリの画面は機能別に用意されています。アンケート入力フォームの作成には「フォーム」を選択します。

デフォルトで「画像」「氏名」「性別」がセットされています。これに必要な項目を足していきます。
項目にも数種類ありますが、ユーザーに入力を促す基本的な項目は「FormItems」です。
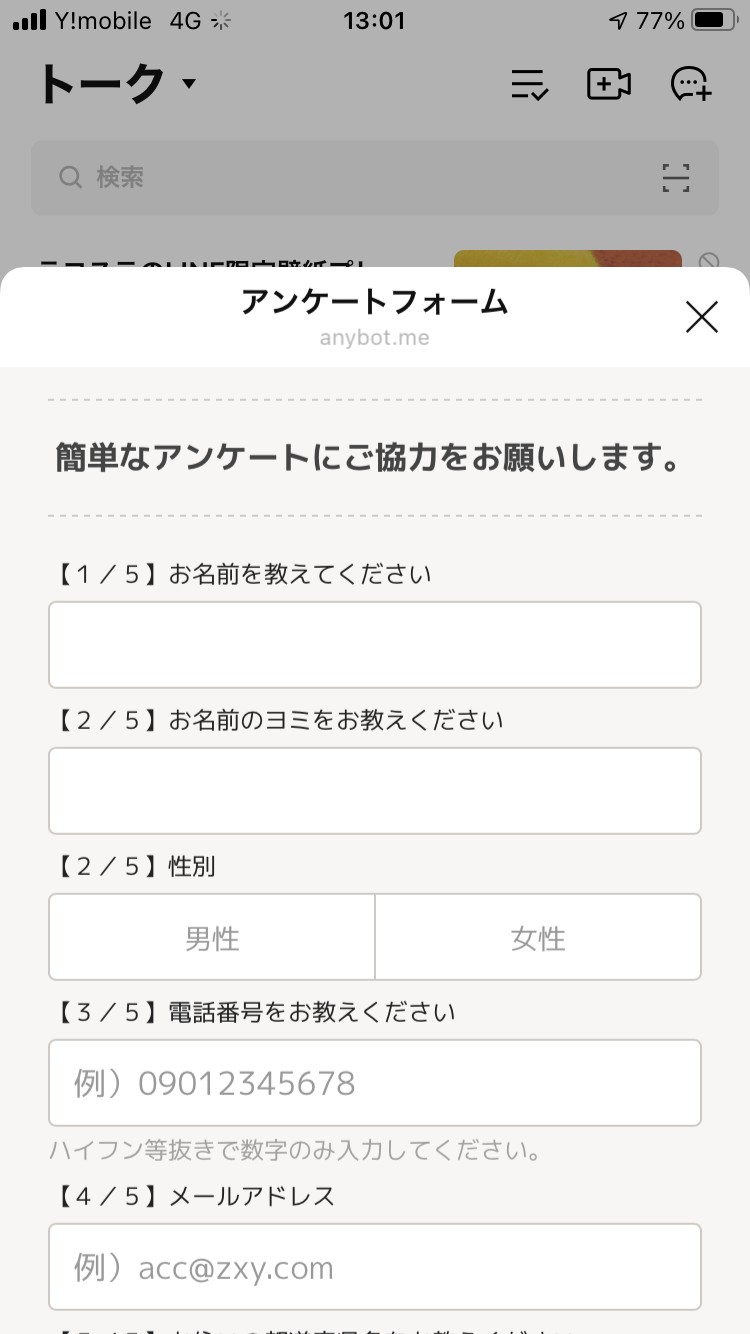
作成したアンケートをみてみます。
・「あとどれだけあるの?」 ミニアプリは何項目でも収録することができますが、すべての項目が一画面に収まるわけではありません。ユーザーにスクロールしてもらうことになります。
そこでユーザーにあと何問回答すればよいのかのサインを表示することで、安心してもらうことができます。

質問の先頭に【1/5】【2/5】をつけて、全体であと何問、今は何問目なのかをユーザーに伝えています。
・「どう入力すればいいの?」
例えば「電話番号」の入力ですが
「090-1234-5678」と入力する人もいれば、「09012345678」と入力する人もいますね。
そこで、どう入力すればよいのか、①入力例や②説明文をつけておくと親切です。
さらに入力パターンで「電話番号」に設定しておくことで、入力欄をタップすると自動的にテンキーが起動します。
下の図で、左が設定済みのものです。入力もテンキーが起動しています。

左の方がユーザーに優しいですよね。
ちょっとした設定に気を使うことで、ユーザーフレンドリーなフォームにすることができます。















